Depending on what kind of service you are providing online, different types of forms can be set up for the users for various purposes. While building forms for your WordPress site, there will be times when using conditional logic is a viable option to simplify your lengthy forms and make them dynamic and easy to engage with.
But, if you are new to this idea, you might be wondering,
- What is conditional logic and how do you put it into action?
- Should you really use WordPress dynamic forms?
- How to build a dynamic form?
In this article we will be answering all these questions and show you how you can easily create any kind of dynamic form using the amazing Forminix form builder plugin. So continue reading further for more details.
What is Conditional Logic? How Does It Make Your Forms Dynamic?
So, right off the bat, conditional logic is the “if-this-then-that” type of rule for making conditional fields in WP dynamic forms. In fact, they are dependent on users’ specific interactions on some other input fields.
If those specific fields are not filled out or left unattended, then the conditional fields will not come into action.
To put it into perspective,
lets say, in a form the users are asked to fill out the ID/Age/Phone number field to be able to see other relevant fields such as Message/Comment field etc.
That means if they do not attend those said fields, they will not see the extra number of fields other than the ones that are already shown.
This is how using conditional logic makes a form dynamic and more unique. They are the root of WordPress dynamic forms.
Why Should You Use WP Dynamic Forms On Your Site?
If you have various fields of information on your form that you require your users to fill in, you would want to make the form fill-up experience as hassle-free for them as possible.
So looking at the benefits of WordPress dynamic forms we see,
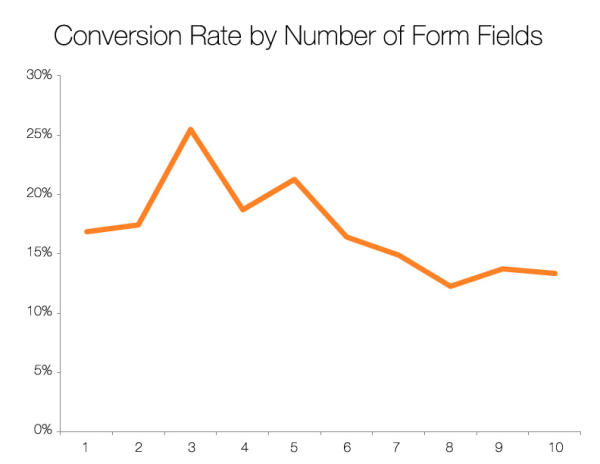
- Better Form Conversion: According to a study run by HubSpot over 40,000 website landing pages shows us that conversion rate decreases if the number of fields increases.
So, using dynamic forms you can hide many fields depending on user inputs. Thus, making the overall form concise, resulting in more submissions. - Less Time Consumption: As dynamic forms hide fields based on conditional logic, you can easily make your 10/12 form fields appear as 4/5 fields. But the recommended sweet spot is between 3 to 5 fields. Doing so will make your users finish up the form as quickly as possible, leaving a good impression on them.
Your users/customers want to have comfortable interactions on your website for a better overall experience.
So, to reduce distractions and to get your users to fill out a form quickly and efficiently, opting for a dynamic form is the best choice.
Build Dynamic Forms Using Conditional Logic in Forminix
So, without any further due, lets take a look at the steps to follow to make WordPress dynamic forms in Forminix using conditional logic.
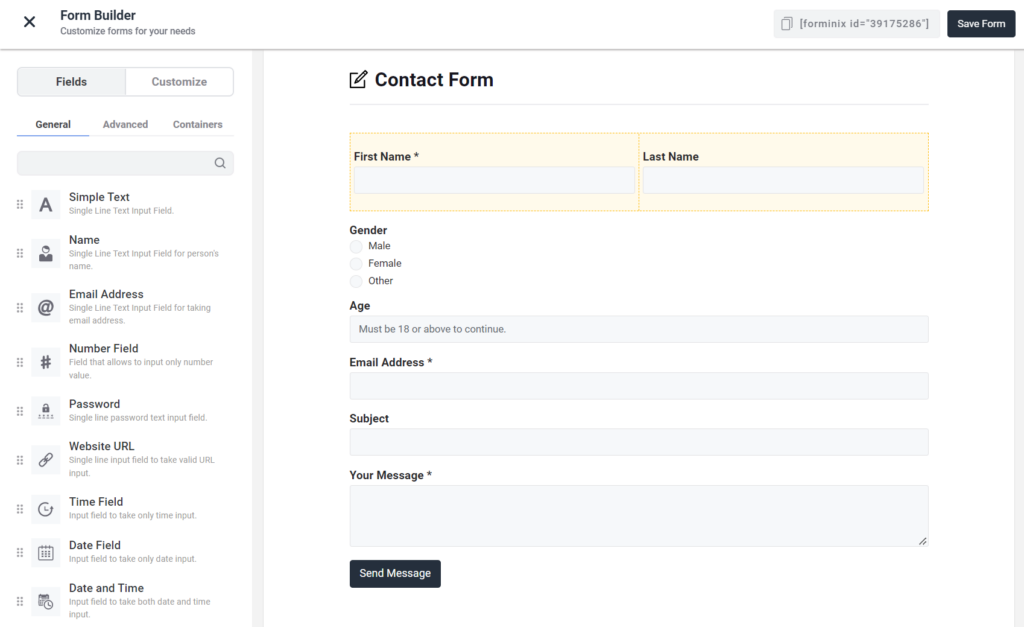
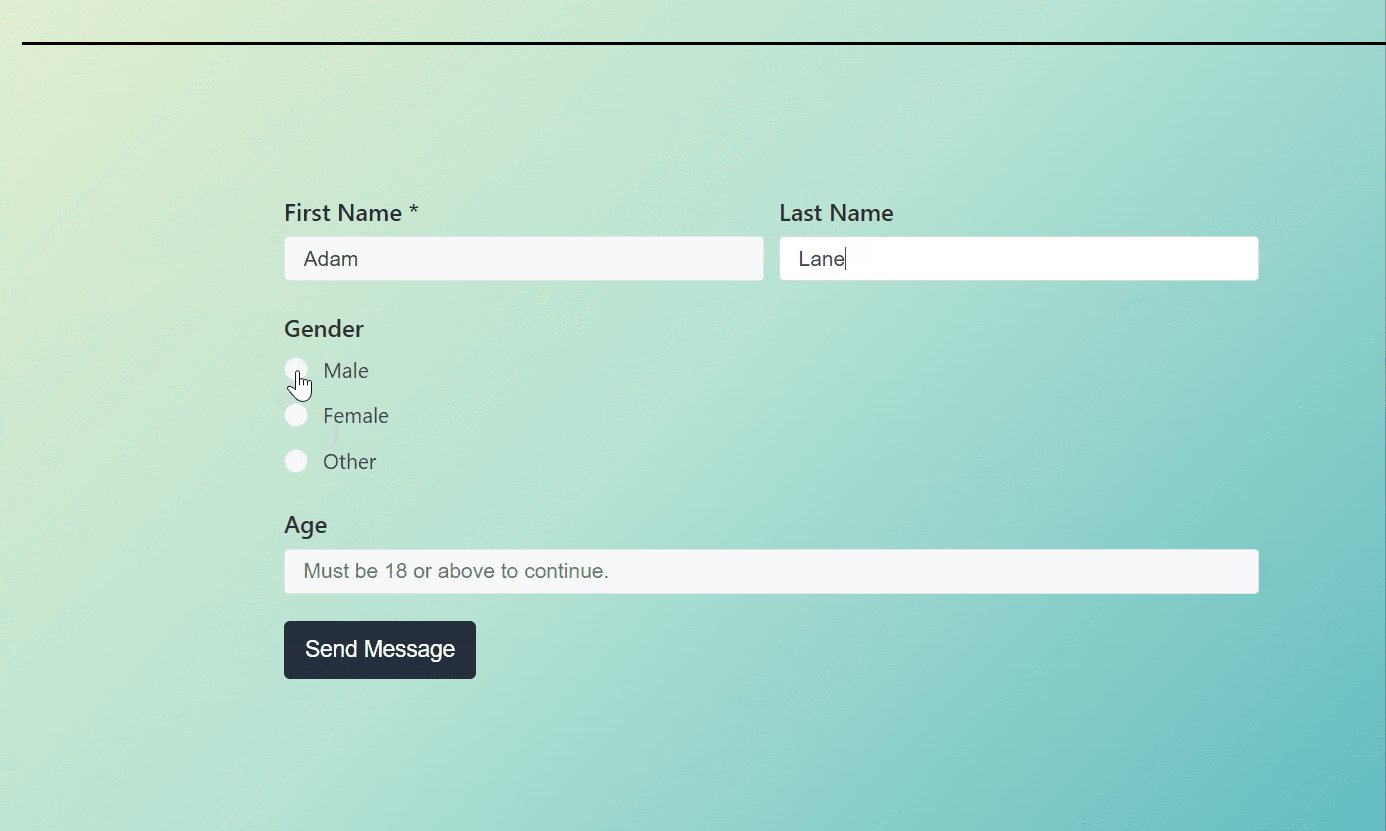
Step 1: First of all, make a form using Forminix for adding conditional logic in it. (Here, we have made a contact form for sake of this tutorial).

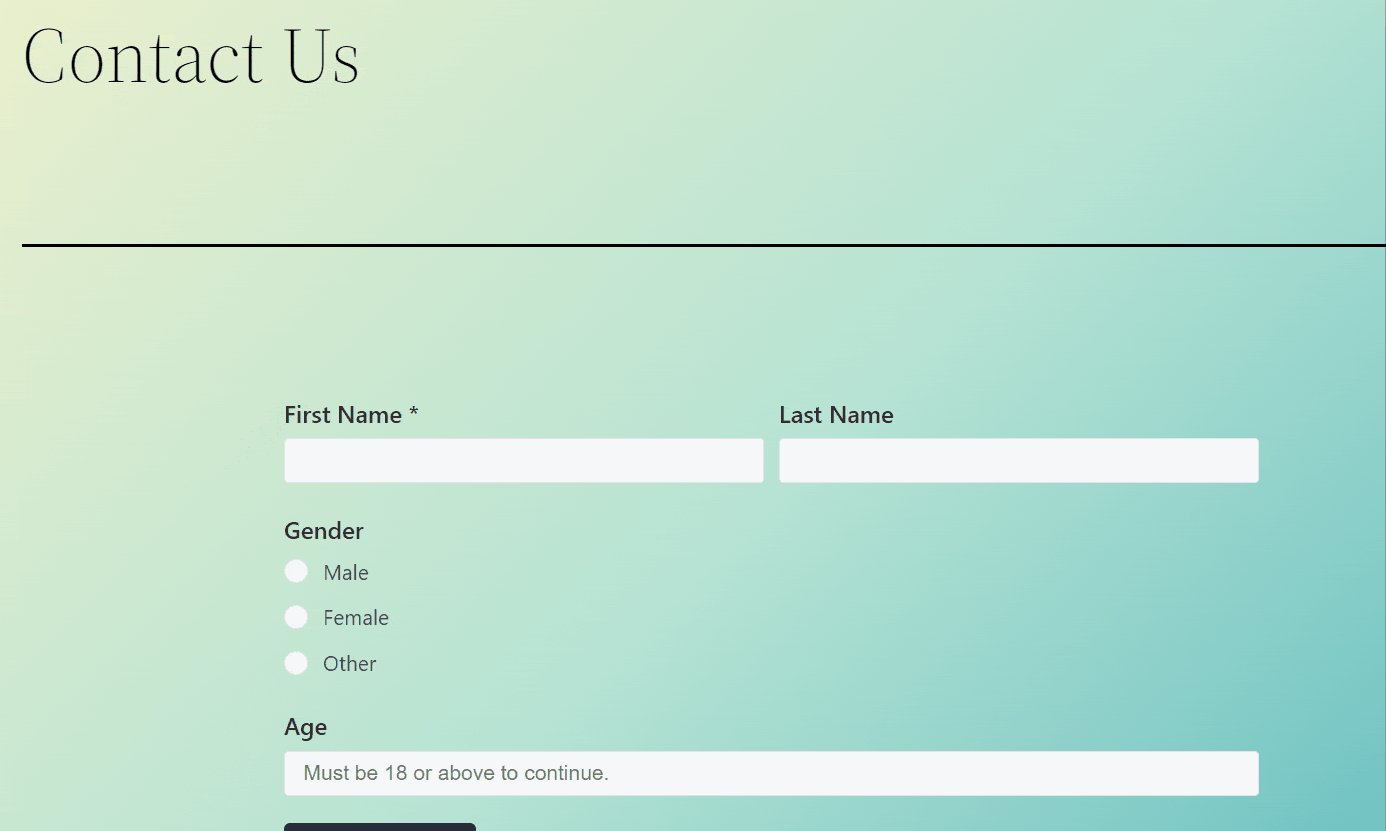
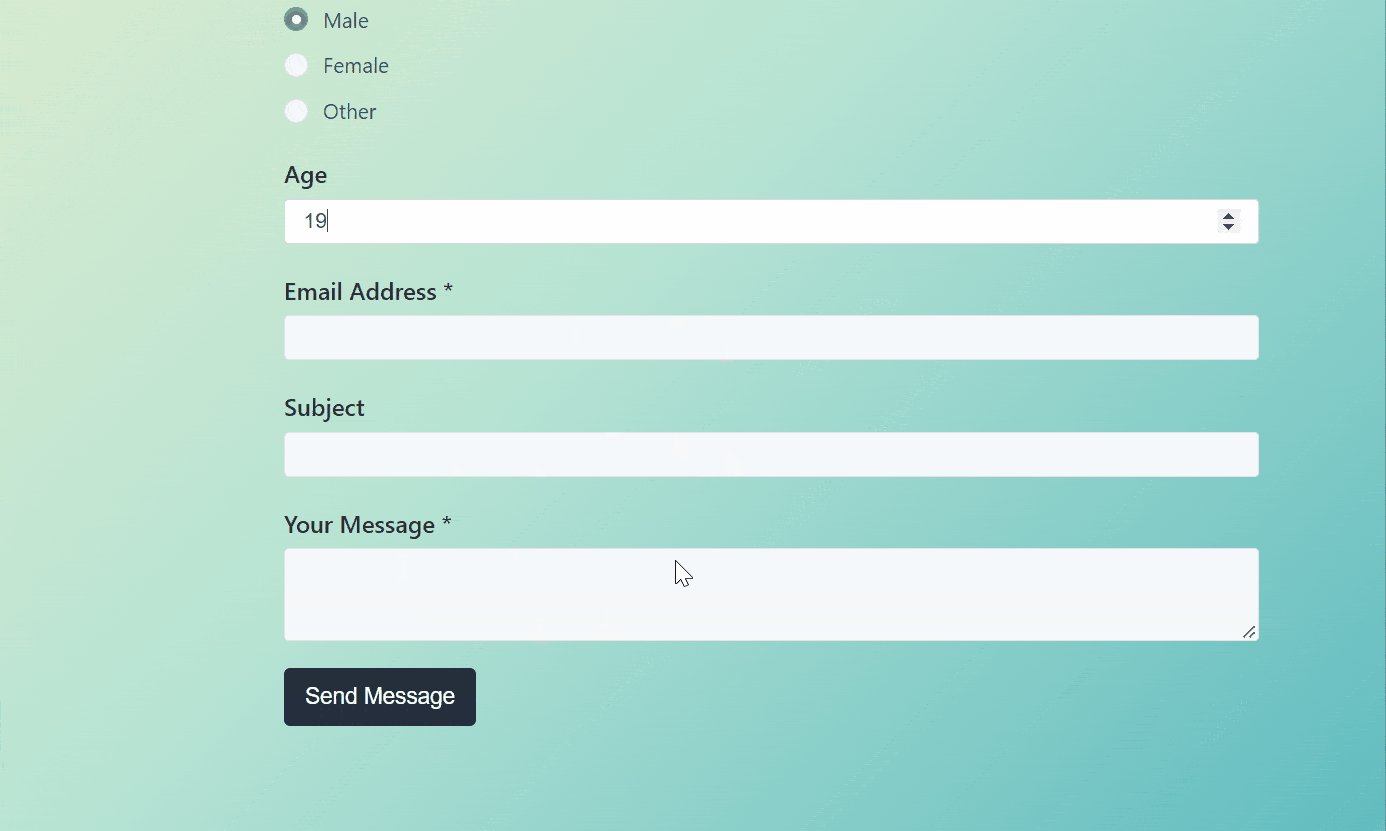
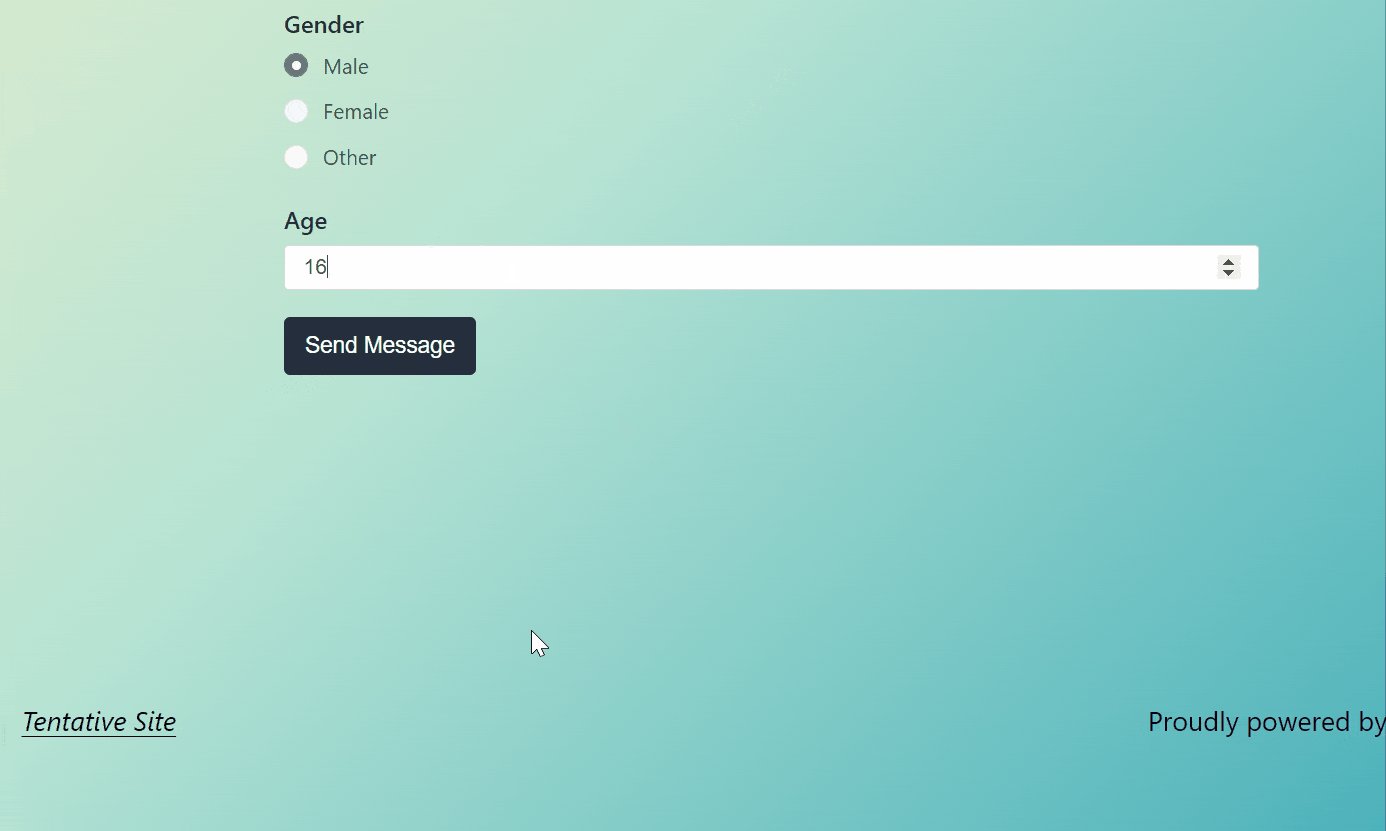
NOTE: For this tutorial we will be showing with conditional logic that if the Age entered is less than 18 then the next three fields (“Email Address*“, “Subject” and “Your Message*“) will not appear by default.
In simple terms, the user has to be 18 or above to be able to continue filling up the form and submit.
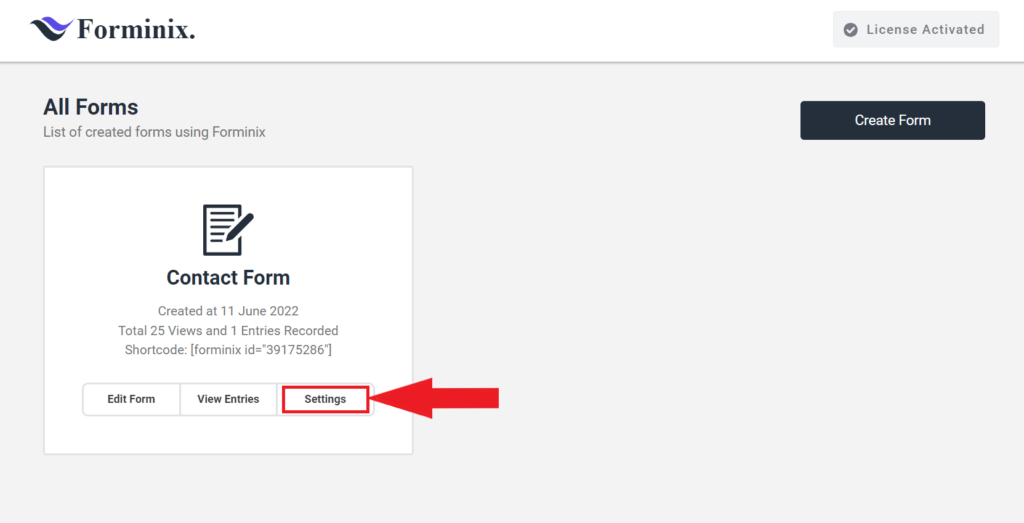
Step 2: Then go back to the Forminix-dashboard in your WordPress admin panel and click on “Settings” of the form.

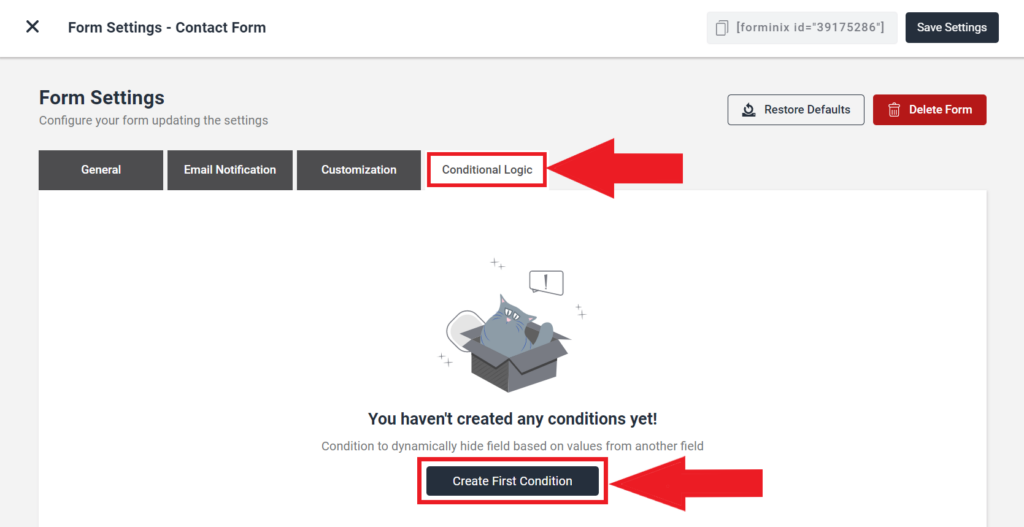
Step 3: A new window will show up like below. Click on the “Conditional Logic” tab and then click “Create First Condition” button down below.

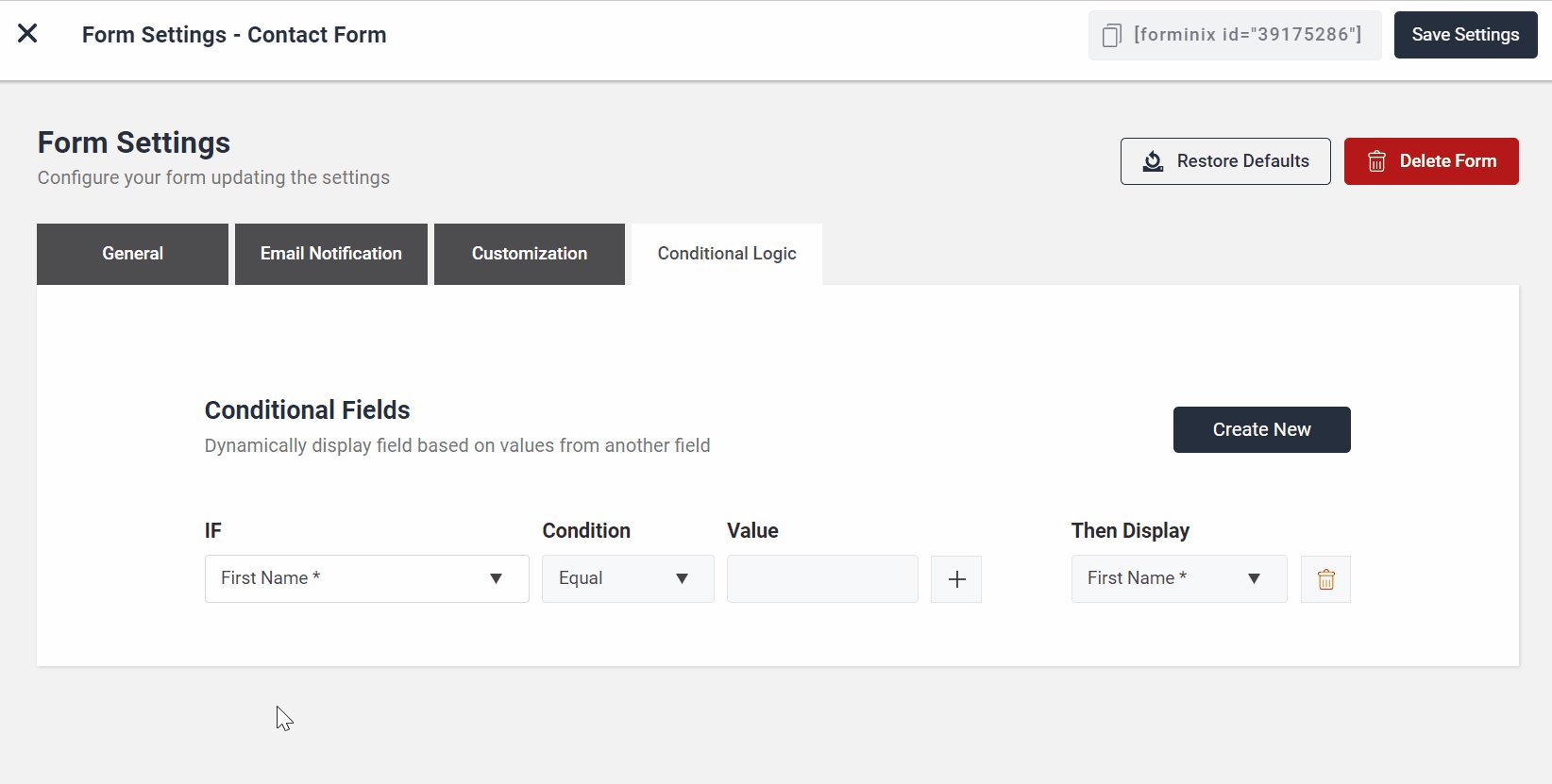
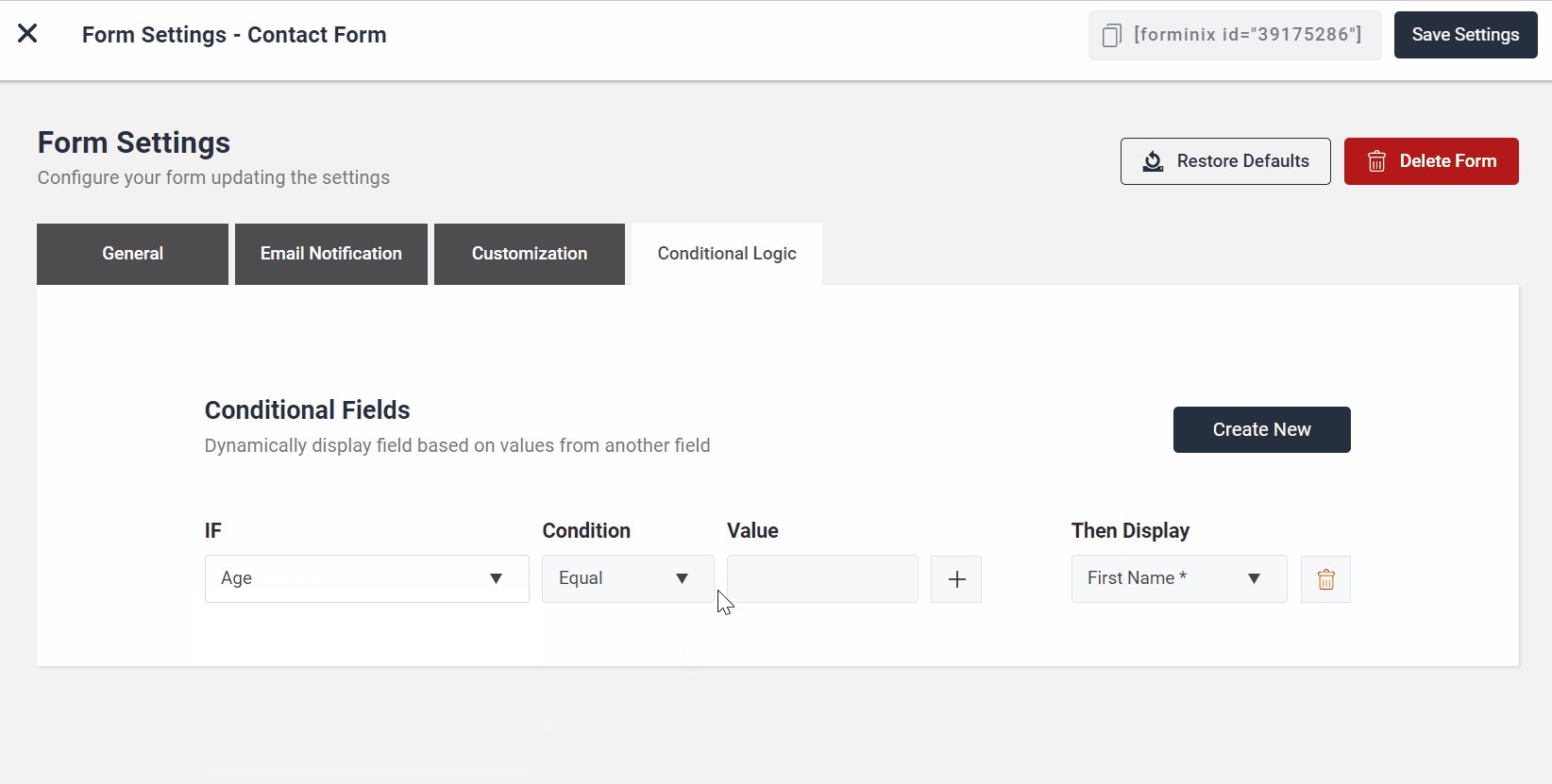
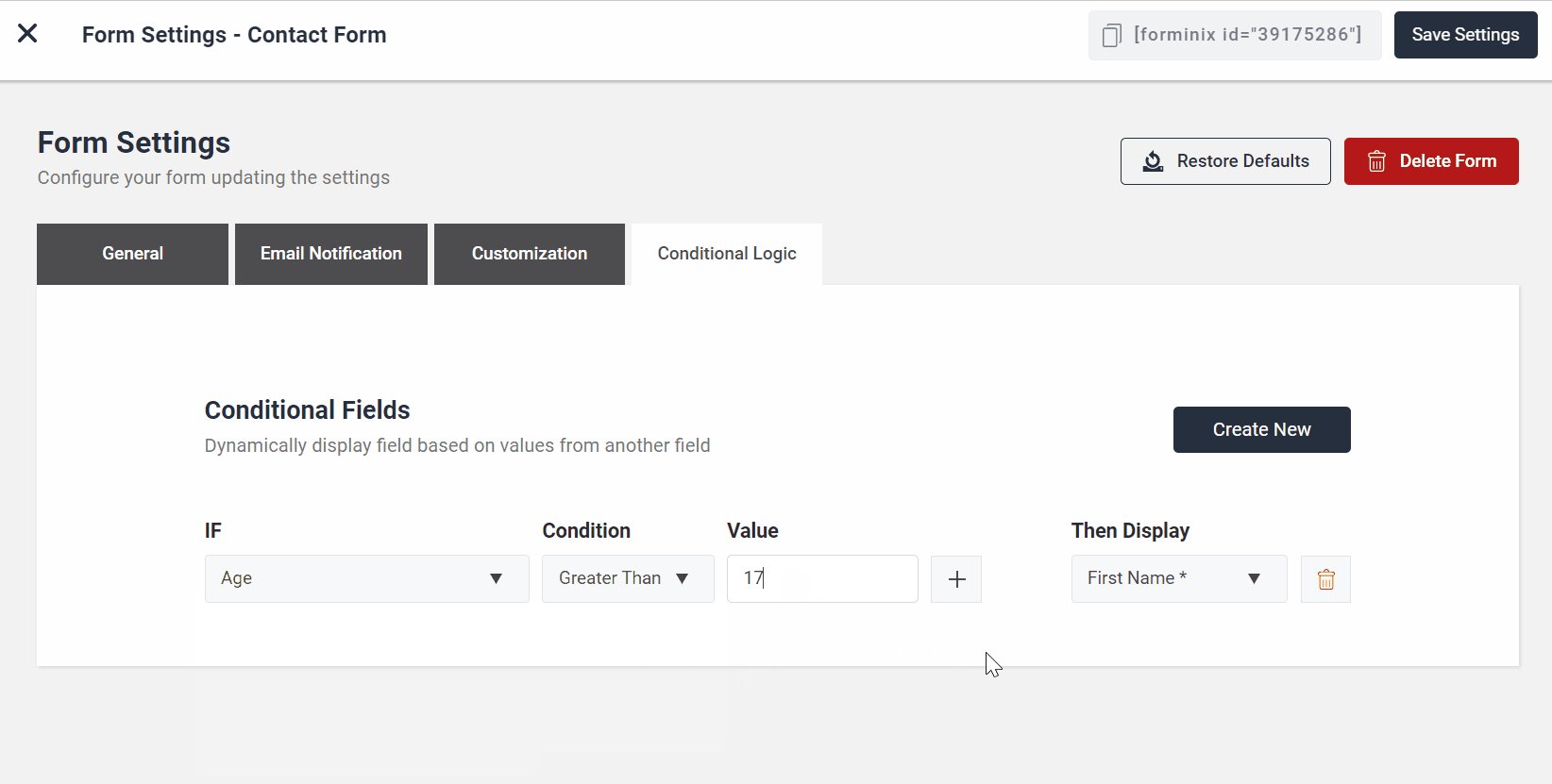
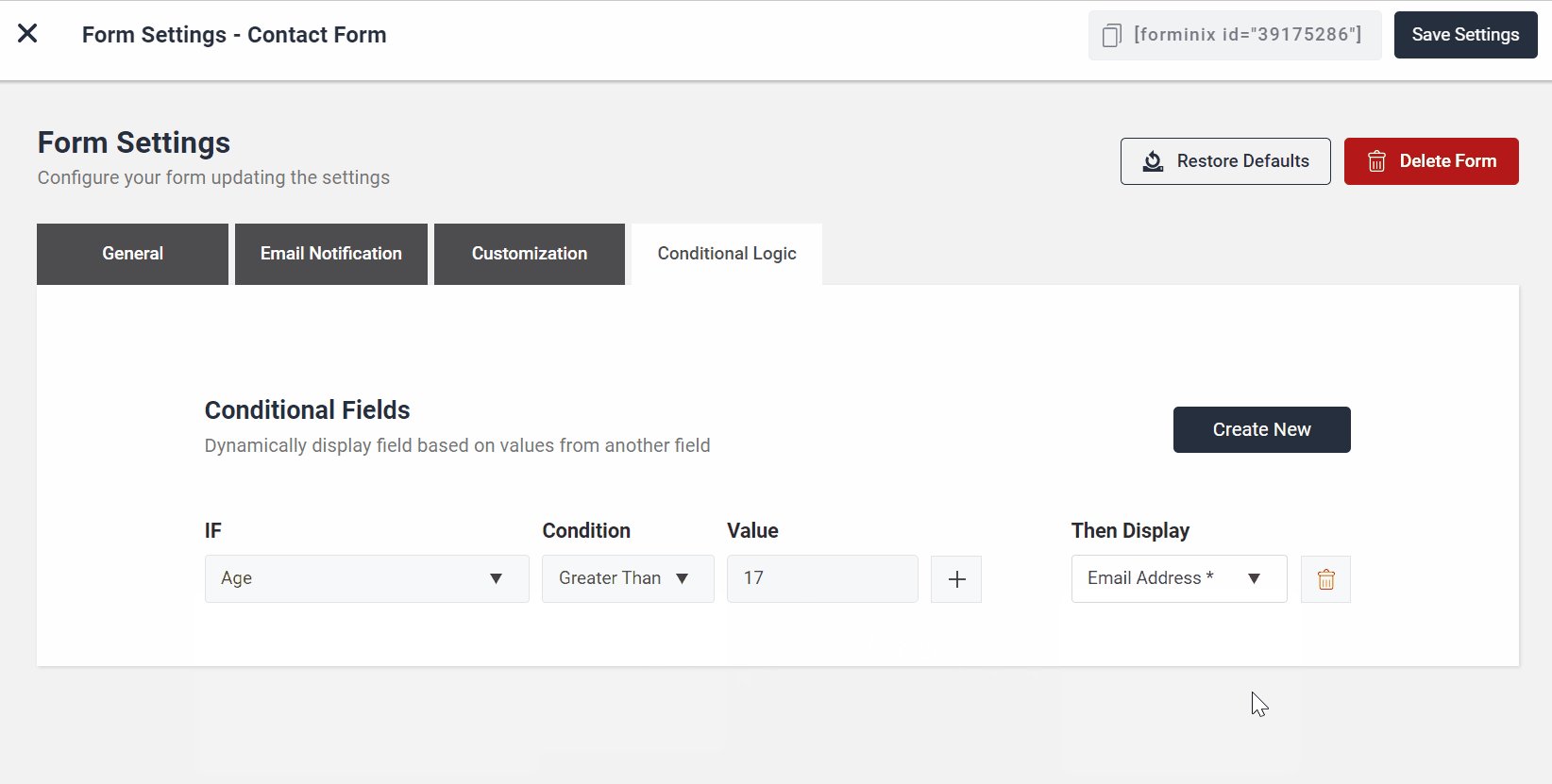
Step 4: Now set up your logic as shown below.

Put these values as shown,
- IF: Select “Age” from the dropdown menu.
- Condition: Select “Greater Than” from the dropdown.
- Value: Enter “17” as our value for this condition (as age has to be at least 18).
- Then Display: Now finally pick the “Email Address*” option.

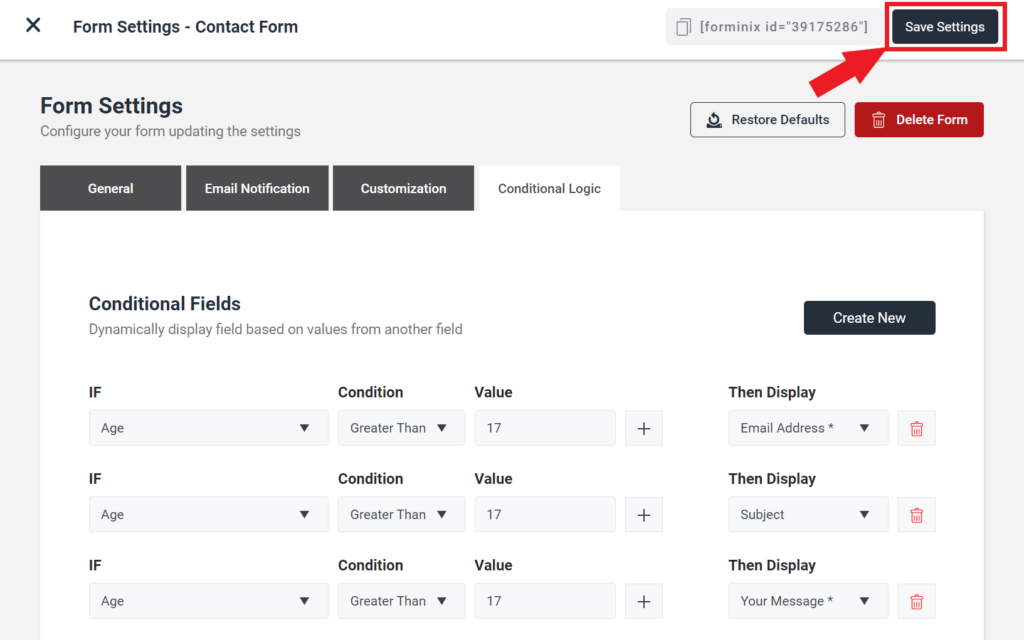
After setting conditional logic for displaying “Email Address*“, “Subject” and “Your Message*” (As shown above), simply hit the “Save Settings” button on the top right corner.
Step 5: Finally copy the shortcode and place it on your desired webpage and update the page. That’s it, your form is ready to roll (check out how it works).

Now that you know how its done, by following these steps carefully you can build all kinds of WP dynamic forms you need for your WordPress website with Forminix.
Conclusion
In this article we have talked about conditional logic, how it is useful and how you can implement it to make dynamic forms.
We have also shown how easily you can build your own dynamic form using conditional logic with the help of Forminix.
So, what are you waiting for? Make your forms more unique and engaging with Forminix form builder. Give your users the maximum comfort for filling up and submitting your forms.
And, last but not the least, leave your precious comments and feedbacks down below.